Warum ist die Ladezeit einer Website wichtig und wie kann ich sie testen? Und noch viel wichtiger: Wie kann ich mein WordPress schneller machen? In diesem Artikel werde ich versuchen, dir detaillierte Informationen über die Beschleunigung von WordPress-Websites zu geben.
Ladezeit der Website: Stell dir folgendes Szenario vor. Du besuchst zum ersten Mal eine Website und es dauert mehr als ein paar Sekunden, bis sie richtig geladen ist. Das ist im Grunde das Gleiche wie die Internet-Zeit seit Jahren.
Stell dir die Frage: Bleibst du auf der Seite oder schließt du das Fenster?
Wahrscheinlich wirst du für lange Zeit nicht mehr zurückkommen.

Warum eigentlich? Das ist einfache Psychologie. Die Menschen (d.h. Kunden, Leser und Besucher) erwarten eine schnelle Website. Du tust es einfach. Schnell ladende Websites machen einen guten ersten Eindruck, während langsam ladende Websites das Gegenteil bewirken.
Schnelle Websites gelten als professionell und zuverlässig, während langsame Websites als ungenau und unzuverlässig gelten.

Wenn du also ein Webmaster, ein kleines Unternehmen oder jemand bist, der eine Website besitzt, solltest du die Bedeutung der Website-Geschwindigkeit nicht unterschätzen. Untersuchungen zeigen, dass 40 % der Besucher deine Website verlassen, wenn sie nicht innerhalb von drei Sekunden geladen ist.
Sehen wir uns also ohne Umschweife an, warum eine schnelle Website so wichtig ist und was du tun kannst, um deine Website in Ruhe zu gestalten.

Eine WordPress-Website schneller zu machen, ist seit dem letzten Google Core Update im August 2021 immer wichtiger geworden. Core Web Vitals sind zu einem der wichtigsten Rankingfaktoren für Websites geworden. Lass uns das genauer verstehen:

In den Aufbau und die Gestaltung einer Website fließt eine Menge Arbeit. Aber wenn niemand sie sieht, ist all deine harte Arbeit buchstäblich umsonst.
Um es klar zu sagen: Wenn du ein Publikum haben willst, musst du in den Suchmaschinen weit oben stehen. Eine Möglichkeit, das zu erreichen? Du hast es richtig erraten, du hast eine schnelle Website. Wir wissen bereits, dass die Geschwindigkeit deiner Website sowohl von deinen Nutzern als auch von Google erwartet wird.

Google weiß, dass die Nutzer länger auf deiner Website bleiben, mehr konvertieren und weniger abspringen, wenn deine Website schnell lädt. Kein Wunder, dass Google eine schnell ladende Website belohnt, indem es ihre Sichtbarkeit (ähm, ihr höheres Ranking) in den Suchergebnissen erhöht.
Insbesondere die Geschwindigkeit der Website hat einen großen Einfluss auf dein SEO-Ranking, sowohl auf dem Desktop als auch auf dem Handy (vor allem jetzt mit Googles Mobile First Initiative), sowie auf bezahlte Anzeigen bei Google direkt an deiner Adresse. Sie wirkt sich auf den Qualitätsfaktor aus.

Bei einem guten User Experience (UX) Design geht es im Wesentlichen darum, ein nahtloses Website-Erlebnis für deine Nutzer zu schaffen. Du musst deinen Nutzern nicht nur das geben, wonach sie suchen, sondern es auch schnell tun.
Und wenn nicht? Nun, dann hast du einige sehr unglückliche Camper. Das führt dazu, dass die Kunden dein Unternehmen oder deinen Service nicht mehr weiterempfehlen, was natürlich jegliches Wachstum und die Mundpropaganda stoppt. Sie werden vielleicht beschließen, ihren Newsletter abzubestellen. Und sie werden in Rekordzahlen von deiner Website "abspringen".

Was ist ein "Bounce", fragst du dich vielleicht? Dieser Begriff bezieht sich auf jemanden, der sich nicht mehr als eine Seite deiner Website angesehen hat, bevor er sie verlässt.
Mit anderen Worten: Die Anzahl der Personen, die auf deine Website kommen und sie wieder verlassen, wird als "Absprungrate" bezeichnet.
Langsame Websites haben in der Regel eine höhere Absprungrate, während schnellere Websites eher eine niedrigere haben. Die Absprungrate ist auch ein Ranking-Faktor für SEO - aber dazu kommen wir später.
Wenn Nutzer/innen deine Website wegen langsamer Ladezeiten verlassen, konvertieren sie einfach nicht. (Conversion bedeutet, dass ein Nutzer eine gewünschte Aktion ausführt, z. B. sich für deinen Newsletter anmeldet, ihn in den sozialen Medien teilt, ein von dir bereitgestelltes Formular ausfüllt und/oder einen Kauf tätigt.)

Eine aktuelle Studie zeigt, dass schon eine Verzögerung von zwei Sekunden ausreicht, um die Zahl der Abbrüche auf 87 % zu erhöhen.
Mit anderen Worten: Je länger deine Website braucht, um zu laden, desto mehr Nutzer/innen müssen ihre Meinung über dich und den Kauf ändern.
Ein interner Test bei Amazon ergab, dass jede Verlängerung der Ladezeit um 100 Mikrosekunden zu einem Umsatzrückgang von 1 % führt. Man muss kein Raketenwissenschaftler sein, um zu verstehen, dass Zeit Geld ist.
Die Lösung? Eine schnelle und einfach zu bedienende Website, die die Nutzer während ihrer Kaufentscheidung fesselt und es ihnen ermöglicht, ihre Kaufentscheidung zu treffen und weiter zu suchen.

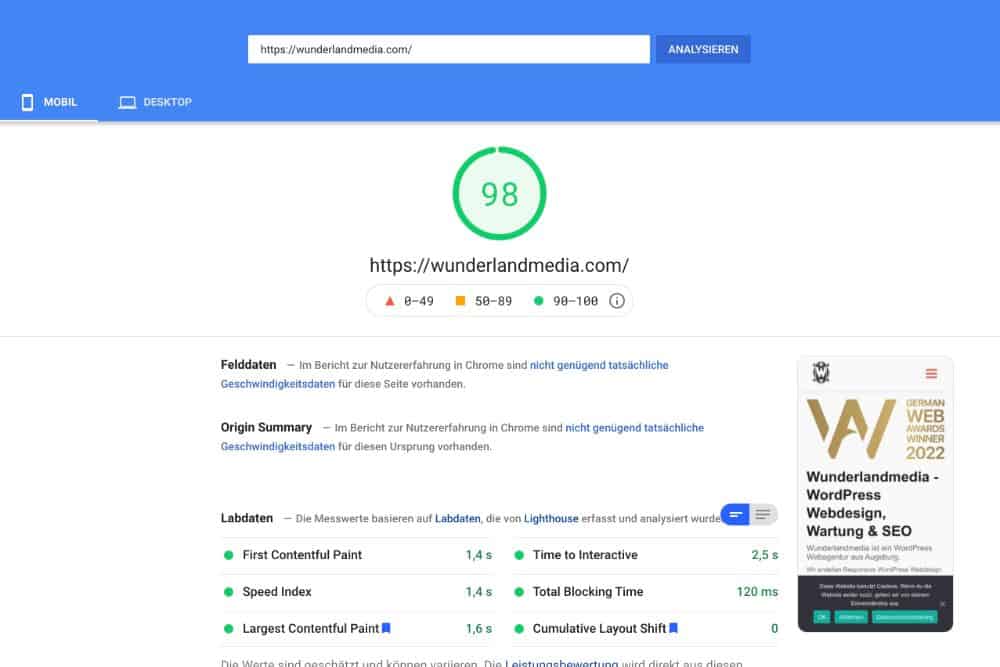
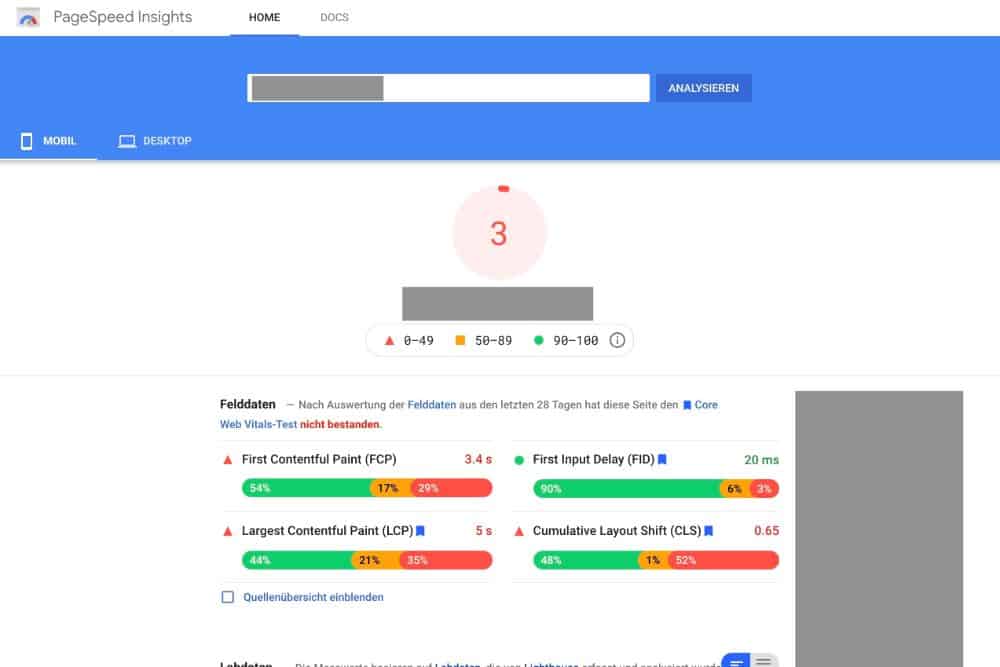
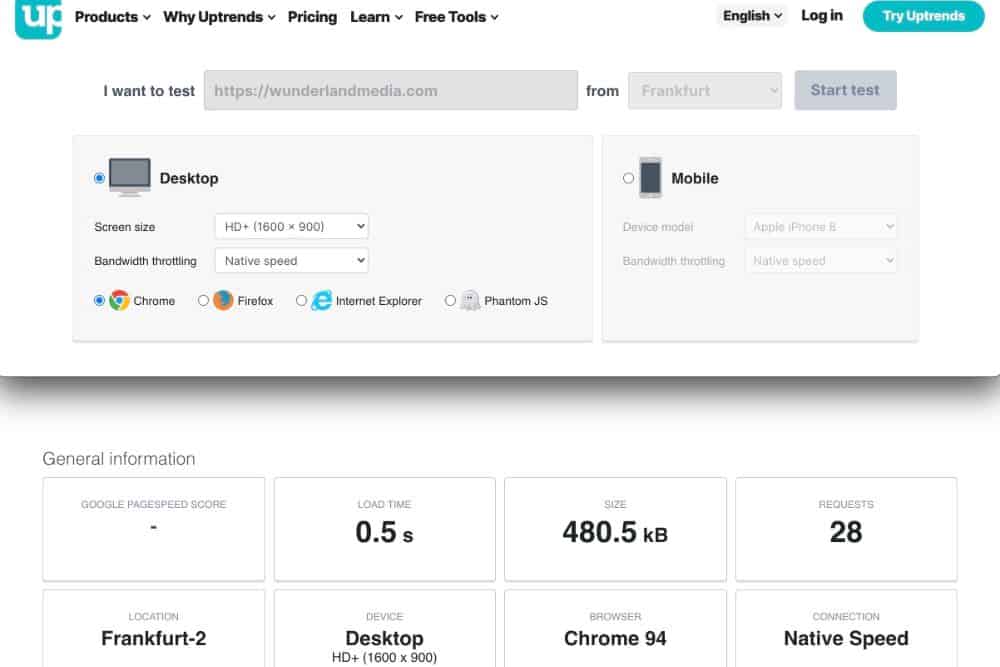
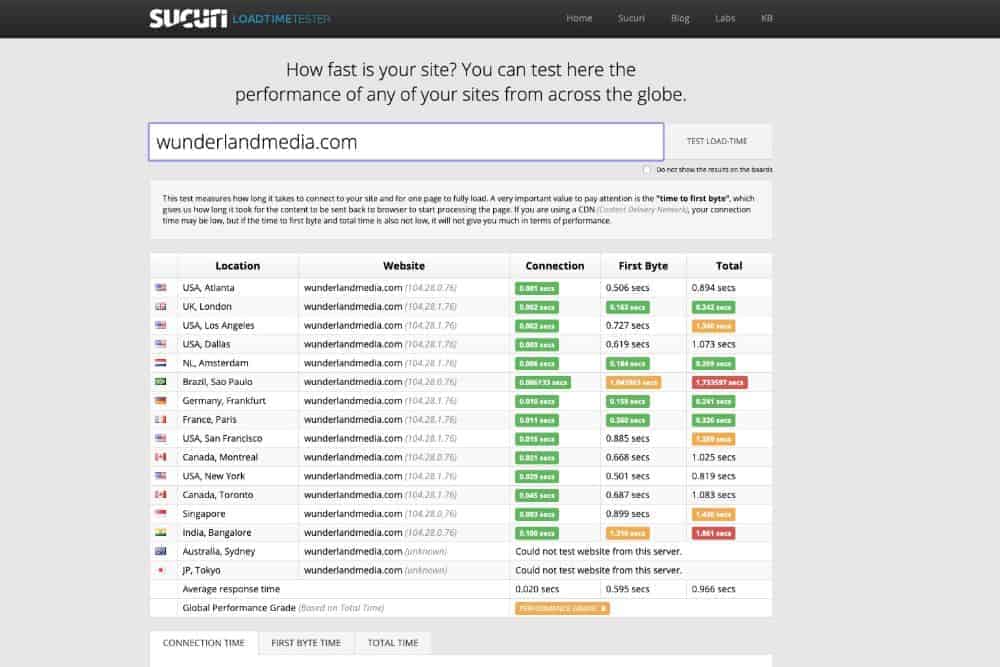
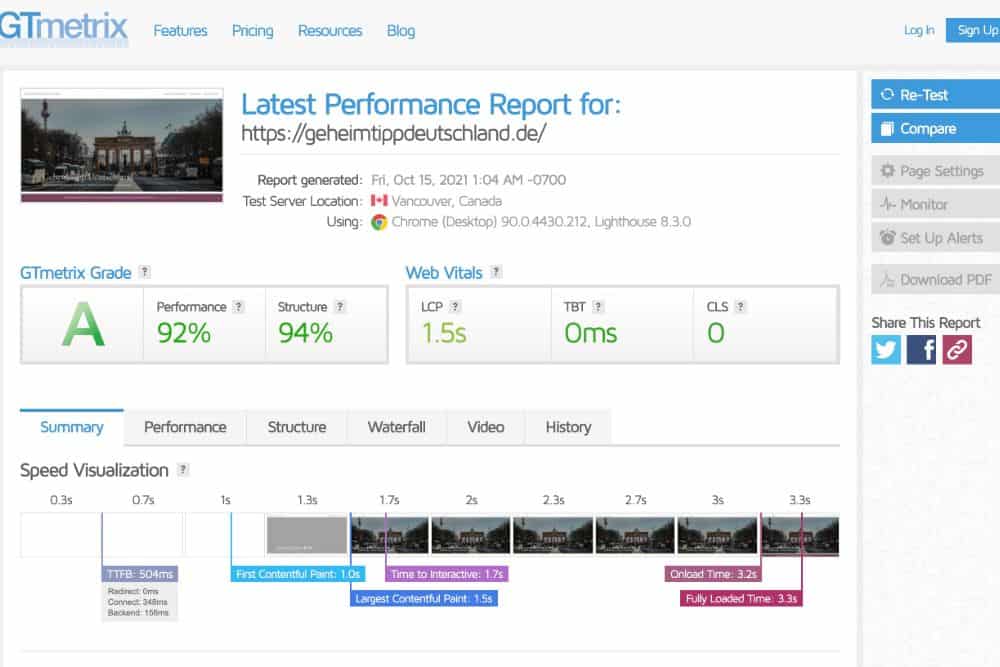
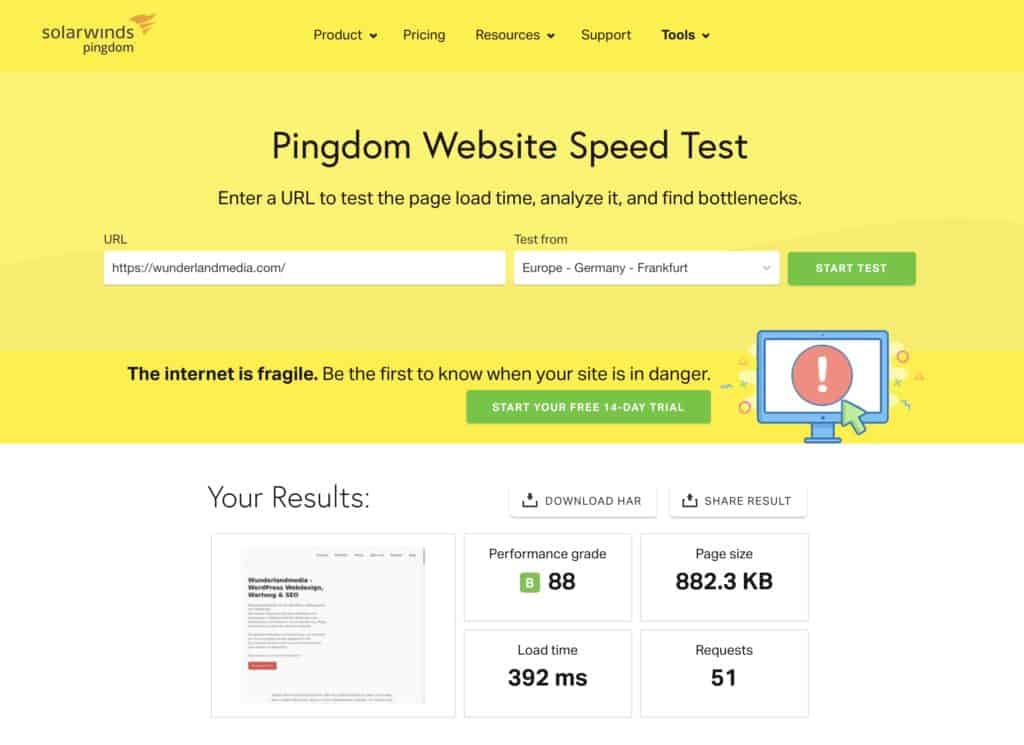
Jetzt haben wir darüber gesprochen, warum die Geschwindigkeit einer Website wichtig ist. Jetzt ist es an der Zeit zu lernen, wie man sie testet und optimiert. Hier sind meine 5 besten Tools zum Testen der Ladezeit deiner Website:






Wenn wir die Messung der Website-Geschwindigkeit abgeschlossen haben, können wir uns jetzt daran machen, die WordPress-Website zu beschleunigen.
Es gibt mehrere Plugins, mit denen wir unsere WordPress-Website optimieren können. Werfen wir zunächst einen Blick auf die Aktivitäten, die wir als Caching bezeichnen.

Autoptimize ist das beste kostenlose Caching-Plugin mit über 1 Million aktiven Nutzern.
Es ist eines der besten Plugins zur Website-Optimierung, das ich für viele Kunden verwendet habe und das du kostenlos nutzen kannst.
Es hat über 1 Million aktive Nutzer, weil es eine leicht verständliche Benutzeroberfläche hat und einen Beitrag zur Leistung leistet.
Was macht das Autoptimize-Plugin also?
Es kombiniert, minimiert und komprimiert alle Skripte und Stile, fügt Ablauf-Header hinzu, speichert sie im Cache und verschiebt Stile in den Seitenkopf und Skripte (optional) in die Fußzeile. Außerdem macht es deine Seite wirklich schlank, indem es den HTML-Code verkleinert.
Frank Goossens (Erfinder des Autoptimize Plugins)
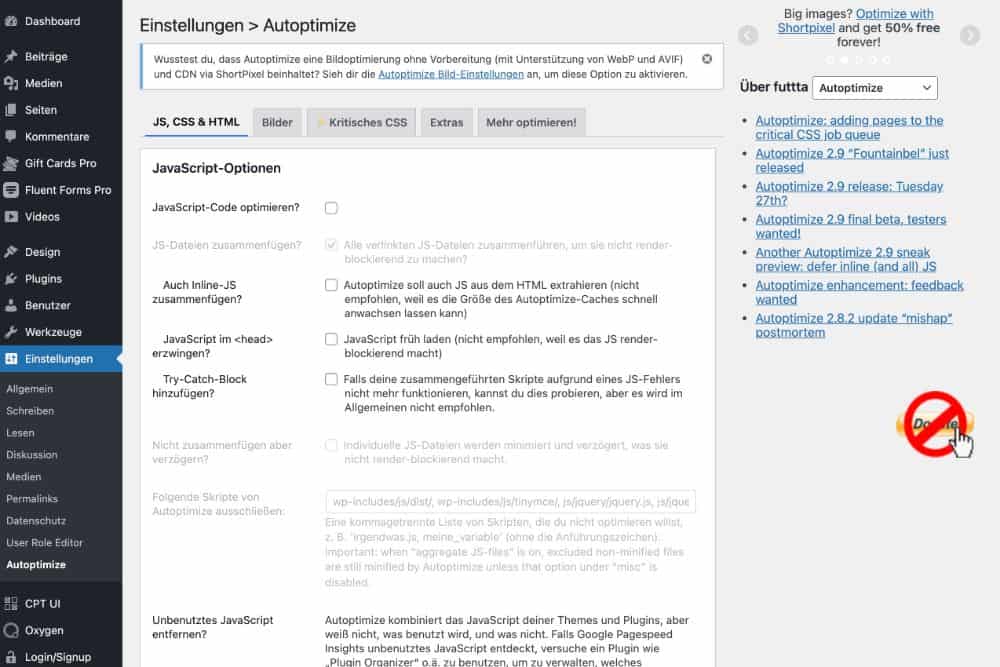
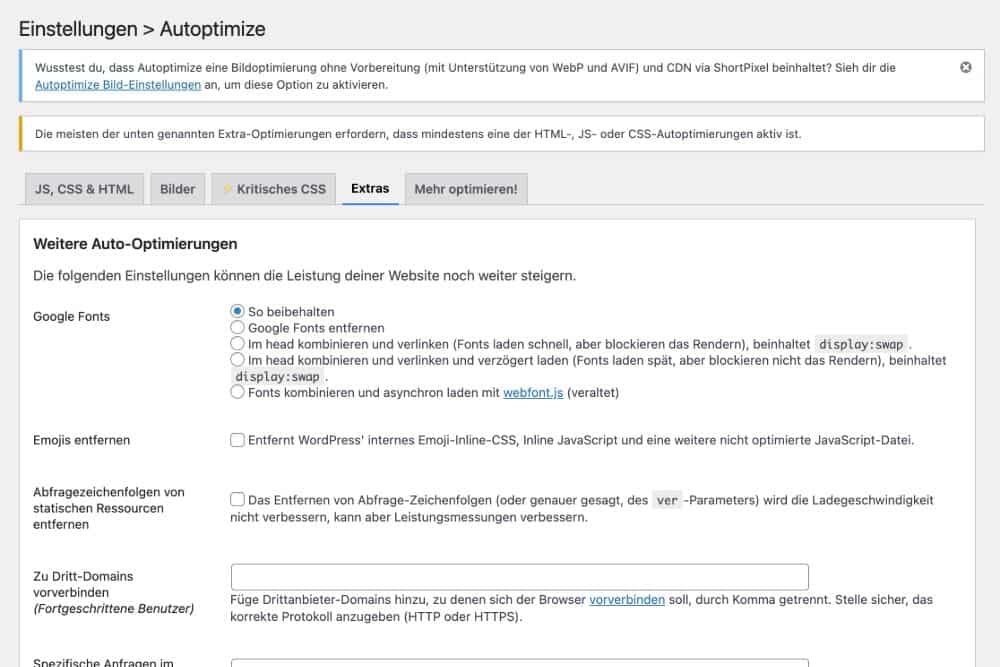
Kommen wir zu den Autoptimize-Einstellungen

Mit dem Autoptimize Plugin kannst du JavaScript-Code-Dateien minimieren und sammeln.
Obwohl wir denken, dass wir beim Öffnen der ersten Oberfläche das beste Ergebnis erzielen, wenn wir alle Kästchen ankreuzen, auf denen steht: "Gather CSS files, Gather Inline CSS, Force JavaScript to load in ", ist die Situation in Wirklichkeit etwas komplizierter als das.
Der Aufbau jeder WordPress-Website, die verwendeten Plugins und Themes unterscheiden sich voneinander. Deshalb können Autoptimize-Einstellungen, die auf WordPress-Website "A" gut funktionieren, die Website auf Website "B" unbrauchbar machen.

Mein Rat ist: Lass eines der Website-Test-Tools oben ständig geöffnet (vor allem Google Page Speed, denn wir wollen ja in Googles Augen ein Ergebnis erzielen), öffne die Kästchen eins nach dem anderen und komme durch Ausprobieren zu dem für dich passenden Ergebnis.
Dabei musst du noch auf eine weitere Sache achten: Manchmal kann das Minimieren oder Aufräumen von JavaScript-Codes je nach Theme oder Plugin Probleme auf der Website verursachen.

Um dieses Problem zu testen, musst du nicht nur den Google-Seitenspeed oben überprüfen, sondern auch die Website inkognito öffnen und sicherstellen, dass alle Funktionen nach jeder Änderung funktionieren.
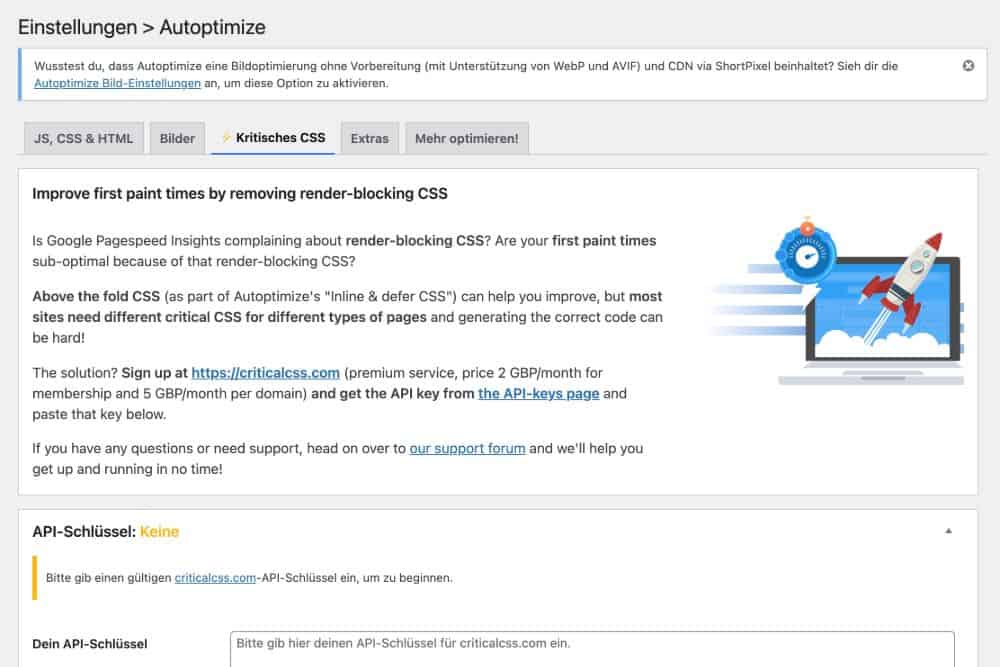
Außerdem ist die Critical CSS-Optimierung auch in den Einstellungen für die automatische Optimierung enthalten. Nur Critical CSS ist ein kostenpflichtiger Service. Klicke für weitere Informationen.


WPRocket ist das einzige Plugin, das nicht zu schlagen ist, wenn es um die Geschwindigkeitsoptimierung von WordPress geht. Selbst andere kostenlose Plugins empfehlen WPRocket (siehe Autoptimize-Einstellungen "More Optimize section")

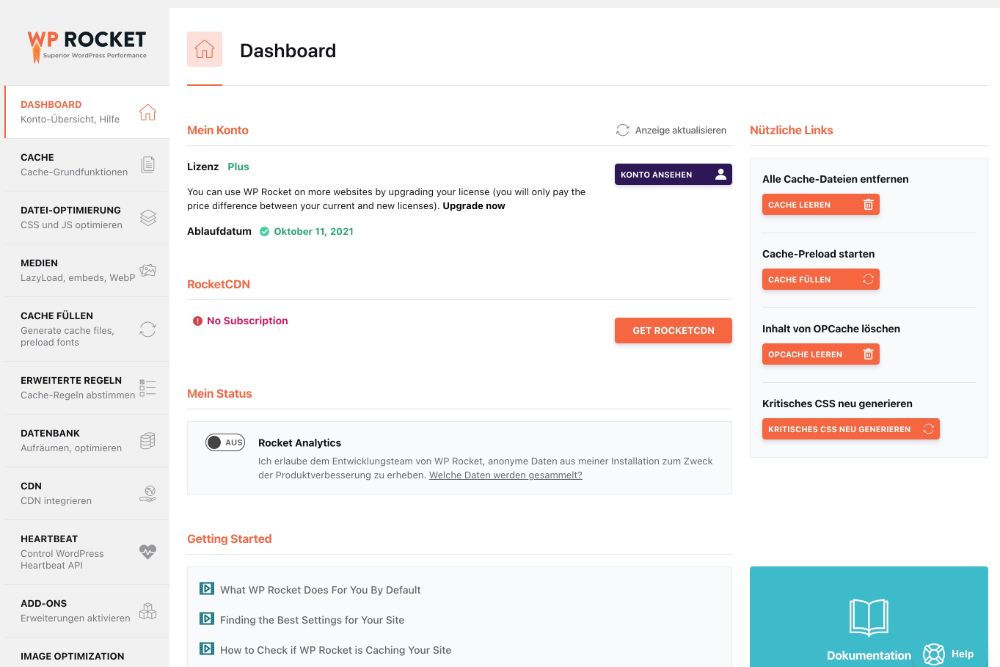
Die Benutzeroberfläche ist großartig, verständlich und moderner als bei allen anderen Konkurrenten. Vom Caching bis zur Datenbankbereinigung, vom Lazy Loading bis zur Cloudflare CDN-Integration - es ist buchstäblich das Schweizer Taschenmesser der WordPress-Optimierung.
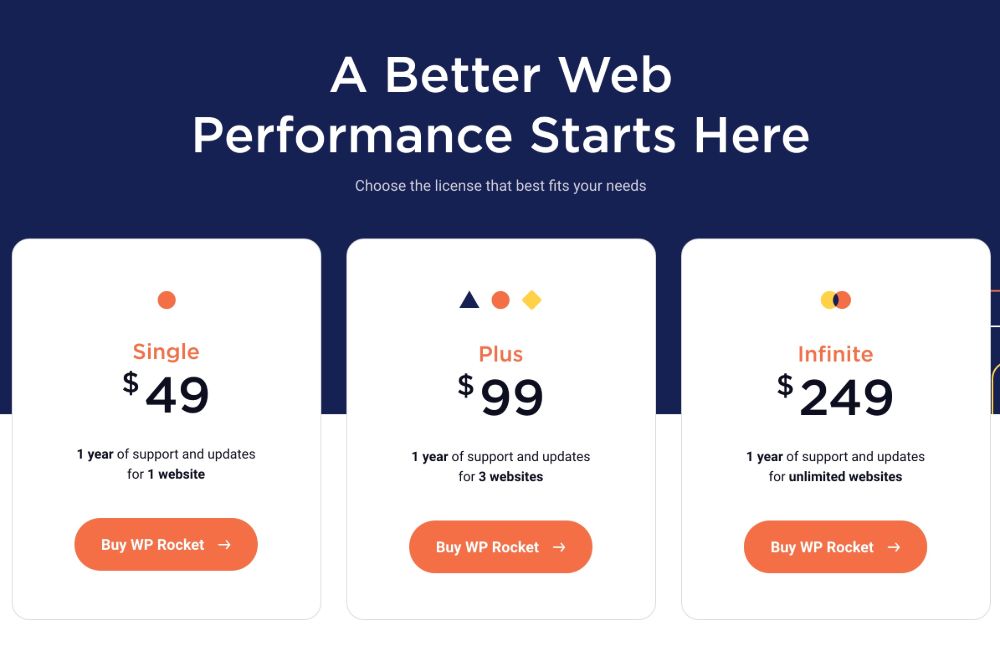
WP Rocket Preise

Wenn du nach einer Premium-Lösung suchst, um deine Optimierung und die Geschwindigkeit deiner WordPress-Website zu verbessern, solltest du nur an diese Tür klopfen.
Bevor ich diesen Artikel geschrieben habe, habe ich WPRocket kontaktiert und gefragt, ob es einen Rabatt für Leser gibt. Sie haben auch sehr schnell geantwortet. Wenn du das WPRocket Plugin mit 20% Rabatt haben möchtest, klicke hier.
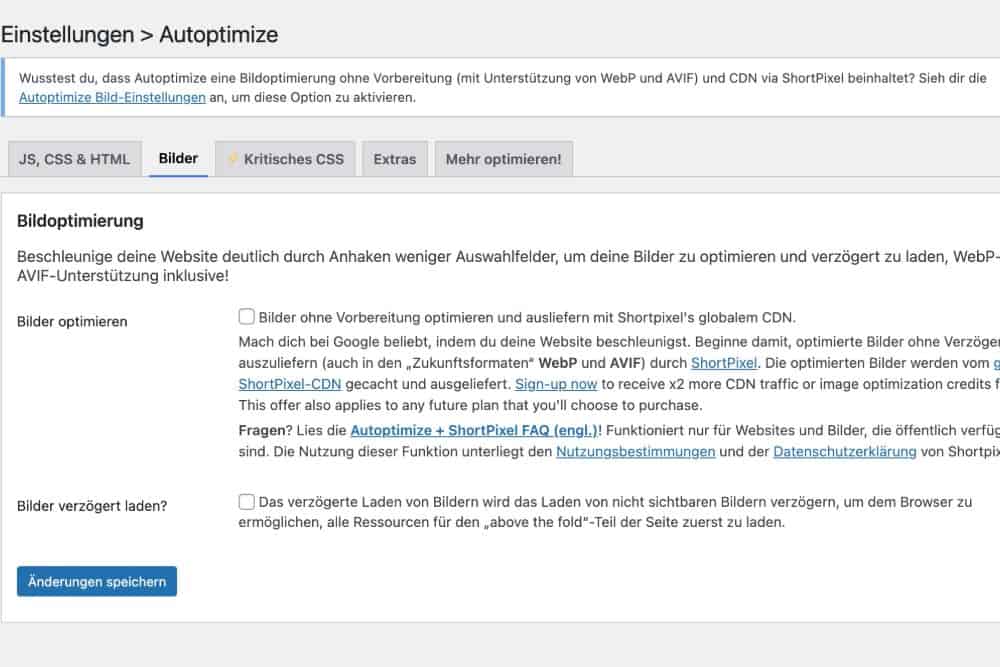
Nachdem wir das Caching mit einem der beiden oben genannten Plugins erledigt haben, ist es Zeit für die Bilder.

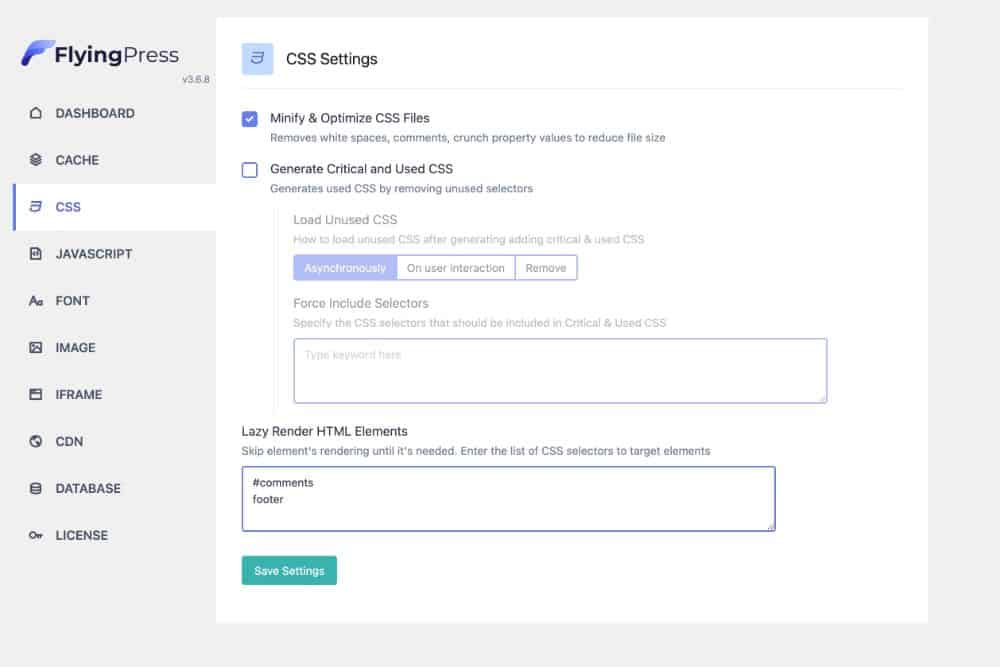
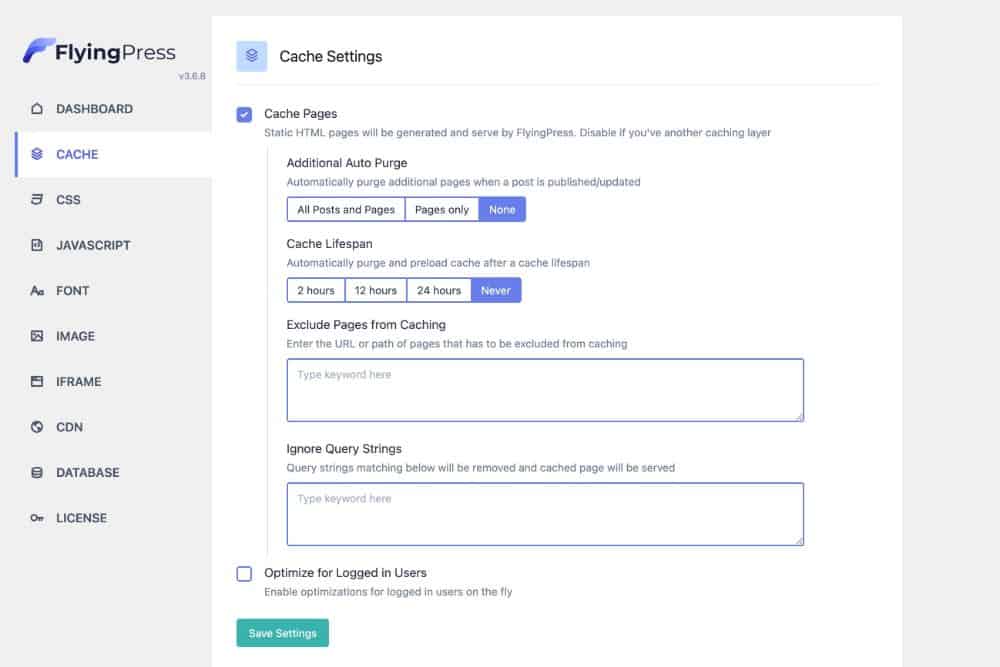
Ich benutze WpRocket nun schon seit etwa 3 Jahren, aber dieses Jahr wollte ich FlyingPress ausprobieren. Der Schöpfer von FlyingPress ist Gijo Varghese, der für seine kostenlosen Plugins zur Geschwindigkeitsoptimierung im WordPress Repository bekannt ist:
In Speed Matters erklärt er, wie und warum er FlyingPress entwickelt hat - und Gott sei Dank hat er es getan!

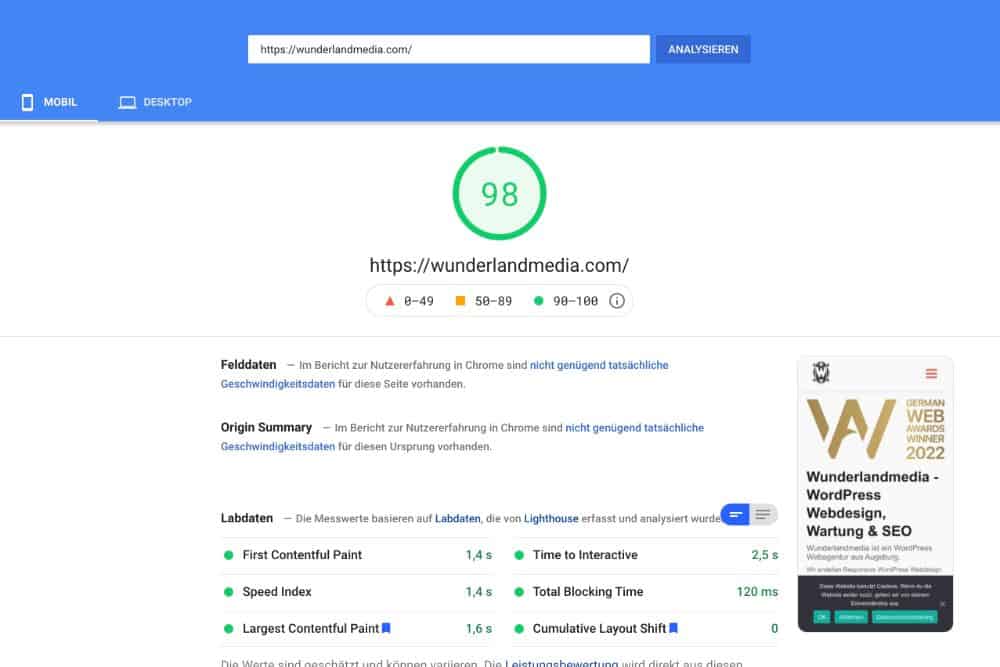
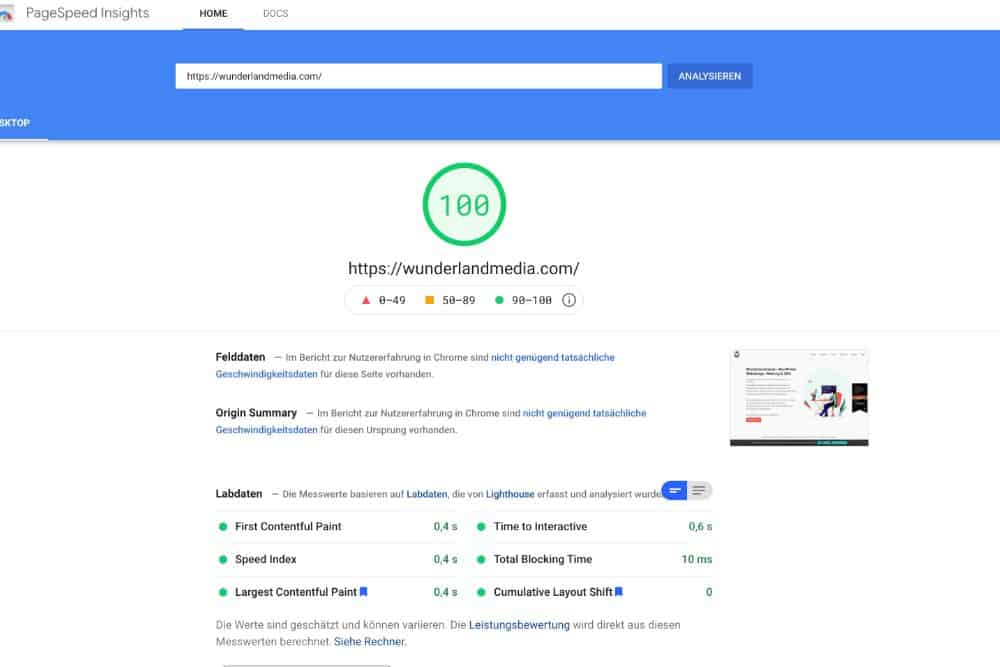
Ich habe alle Webseiten meiner Kunden auf FlyingPress umgestellt und bin von den Ergebnissen begeistert (wie du auf den Screenshots sehen kannst).
Das Interface ist einfach und die meisten Optionen werden automatisch angewendet. Es reicht also (in den meisten Fällen) aus, wenn du das Plugin installierst und aktivierst!

Ich liebe die Transparenz des Plugin-Erstellers. Er hat CDN hinzugefügt und auch offen gesagt, dass er mit Bunny CDN zusammenarbeitet, anstatt sich aus Profitgründen zu verstecken.
Bevor ich die Bild-Plugins vorstelle, möchte ich noch einen wichtigen Punkt ansprechen. Ich habe das auch in meinen Udemy-WordPress-Kursen erklärt.
Die gesündeste Lösung ist es, vor dem Hochladen unserer Bilder auf unsere WordPress-Website zu planen, im Voraus festzulegen, welches Bild in welchen Bereich kommt, und diese Bilder vor dem Hochladen auf unsere WordPress-Website auszuschneiden und zu bearbeiten.

Die kostenlose Version bietet dir genügend Optimierungsmöglichkeiten. Sie kann einen Gewinn von bis zu 80-90% erzielen, ohne dass sich die Qualität der Bilder merklich verändert.

Ein weiteres Bildoptimierungs-Tool mit über 800.000 aktiven Nutzern.
Es wandelt Bilder automatisch in das WEBP-Format um und bietet außerdem CDN-Unterstützung.

Das von WPRocket empfohlene Plugin zur Bildoptimierung. Mit 400.000 aktiven Nutzern ist auch dieses Plugin ein sehr beliebtes Plugin. Genau wie die anderen Plugins unterstützt es CDN und hilft dir, deine Bilder automatisch ins WebP-Format zu konvertieren.

Eines der beliebtesten Plugins mit mehr als 1 Million aktiven Nutzern ist das Smush-Plugin.
Zusätzlich zu den Funktionen der anderen Plugins ermöglicht das Smush-Plugin auch das Lazy Load unserer Bilder.
Für alle oben genannten Plugins gibt es auch Premium-Versionen. Ich habe alle diese Plugins benutzt, aber wie ich schon zu Beginn des Kapitels sagte, sind eine geplante Website und vorher optimierte Bilder auf dem Computer die beste Lösung.
Die Geschwindigkeit einer Website ist wichtig, denn sie hilft bei der Suchmaschinenoptimierung, verbessert das Nutzererlebnis und sorgt für mehr Konversionen.
Willst du eine neue Website erstellen oder eine bestehende Website umwandeln, die nicht performant ist?